Cela fait un petit moment que je travail sous l’interface Arduino IDE pour mes projets IoT, qui est simple à prendre en main et à utiliser , mais l’interface n’est pas toujours pratique , et obligation souvent d’utiliser d’autres programmes , pour d’autres fonctionnalités.
En parallèle j’utilise aussi Atom , pour programmer ou modifier des programmes HTML , PHP et Javascript , afin de gérer les pages Web sur le notifheure , ainsi que le plugin Jeedom / Nextdom.
J’utilise atom , pour ouvrir la plupart des fichiers systèmes et même comme éditeur de fichier texte avancée.
J’utilise aussi Github et git en ligne de commande, pour gérer les envois et le versionning.
Atom , permet de travailler sur tous ces environnements depuis une seule interface .
Installer Atom
Un clic , sur l’image ci dessus , pour aller sur le site d’atom et télécharger le programme destiné à la version de l’OS. Lors du premier lancement , pour avoir Atom en français , il faut installer le package french-menu . lien vers guide de mise en place.
Il est possible de choisir son theme et de personaliser son Atom , comme on le souhaite.
Que faire avec Atom
- Pour éditer ou créer la plupart des fichiers systèmes
- editer et gérer les versions à envoyer à github
- pour programmer des objets IoT
- pour la sauvegarde et la gestion des versions.
Éditer / modifier des fichiers.
Atom reconnaît la plupart des fichiers de programmation , comme le html , php , css , cpp , js, etc …. afin de les afficher selon un code couleur et en activant l auto complétion. Ainsi que la plupart des fichiers systèmes. Si un fichier n est pas reconnu , vous trouverez un package permettant de le supporter. Les packages , permettent d apporter des nouvelles fonctionnalités. Voici ceux installés sur mon atom.
- file icons : Afin d’afficher l’icone en fonction du type de document dans le navigateur atom
- Highlight selected : permet d afficher toutes les occurrences du texte sélectionné.
- linter : permet l’analyse de votre code , afin de vous indiquer rapidement les erreurs à corriger.
- docblockr : permet de gagner du temps sur les commentaires liés au code
- voila pour les principaux , je vous laisse découvrir les autres ….. j’en découvre des nouveaux régulièrement.
Pour ouvrir ou enregistrer un fichier sous atom , rien de plus simple. Pas la peine de faire un tuto la dessus.
Editer et gestion de git / github
Atom , intégre en natif les outils git . Il faut tout de même installé au préalable Git ( téléchargement de git ). L’utilisation de git est assez facile à prendre en main , je vous invite à lire ces différentes pages , pour plus d’information sur git .
Une page que j’ai écrite sur l’utilisation de base de git / github
Un lien vers un le petit guide de git ( mis dans ma rubrique lien utile )
le livre en français de git
Pour utiliser git , il suffit de sélectionner l’onglet git , au premier lancement , il vous proposera d’initialiser Git dans votre dossier . Cliquer sur init , vos fichiers sont maintenant suivi par git.
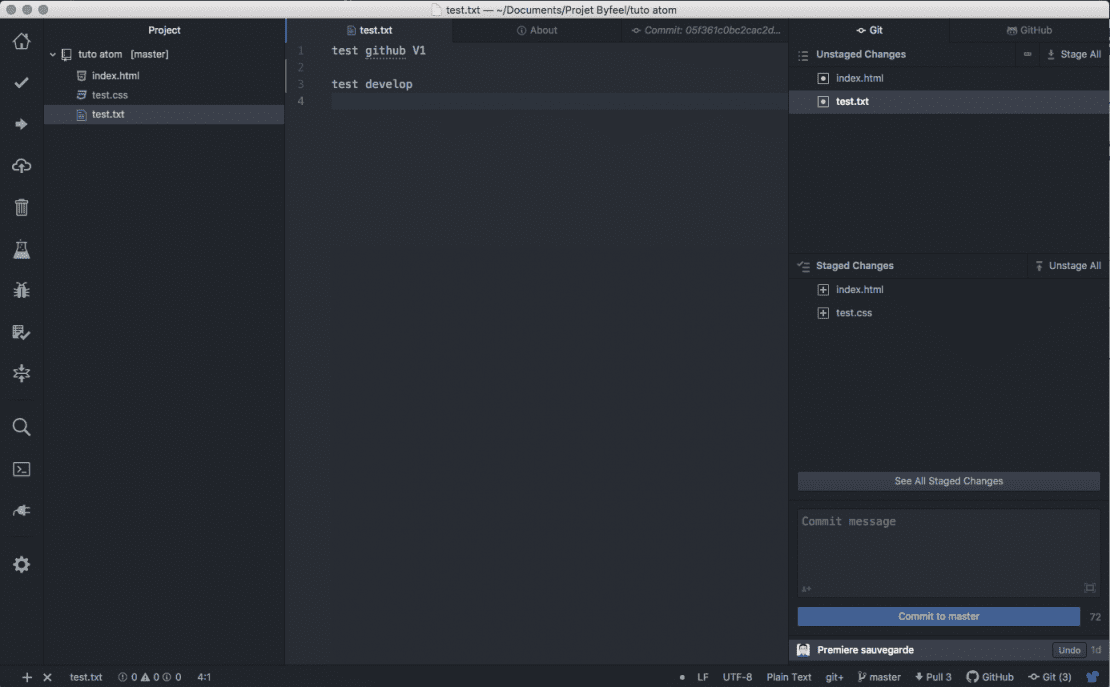
Exemple une fois git activé , et avec des fichiers en cours d’éditions :

Dans la fenetre unstaged changes , on retrouve les fichiers en cours de modifications. Dans cette fenêtre un clic , sur un fichier montrera les changements effectués par rapport à l’ancienne version , et donnera la possibilité de l’inclure dans la fenêtre Staged ( ce qui correspond a la commande git add fichier ). Un double clic , ou entrée permet de l’ajouter à la liste staged.
Dans la fenêtre Staged , on retrouve les fichiers en attente de ‘commit’ , prêt à être intégré dans le prochain instantanée . Un double clic , le renvoie dans la fenêtre unstaged .
Pour enregistrer un instantanée , il suffit de renseigner le champ commit message , puis de cliquer sur commit to master. ( identique à la commande git commit – m « mon message » )
Code couleur et signe : Selon sa position ( staged ou unstaged ) , des codes couleurs et des signes avant le fichier indique rapidement l’état du fichier.
Par exemple pour l’étape unstaged : Un fichier vert avec un plus devant , indique que le fichier n’a encore jamais été ajouté à git ( avec un git status , ce fichier serait indiqué comme untracked ). Un fichier de couleur orange signifie qu’il à déjà été traqué, mais que celui ci à été modifié depuis le dernier cliché.
Pour l’étape staged : un fichier vert , indique qu’il s’agit d’un nouveau fichier à enregistré dans le cliché. un fichier orange , indique qu’il s’agit d’un fichier qui à été modifié.
En dessous de la fenêtre git , il y a plusieurs outils qui permettent plusieurs actions.

Possibilité de sélectionner la branche ( ici master ) , Indique le nombre de fichier à synchroniser avec le dossier remote ( github ) ici 1 en Push et 3 en Pull , github permet de passer sur l’onglet github ( permet de verifier si bien connecté au compte ) , et git(3) indique qu’il y a 3 fichiers concernés entre unstaged et staged .
Le bouton push/pull/fetch s’adaptera en fonction des différences entre le dépôt local et le dépôt github , afin de permettre d’être toujours à jour.
Pour que l’onglet github fonctionne , il faut ajouter un remote à son dossier ou avoir cloner avec github au préalable. Pour plus d’information se référer au guide de git.
Projet IoT avec PlatformIO
Pour remplacer arduino ide , j’utilise le package PlatformIO pour atom ( existe aussi pour Visual Studio code ).
installation : Package , je cherche platformIO , et je sélectionne platformio-ide , puis Install . les fichiers vont étres telechargés , puis installé.
Il vous demandera d’installer clang ( afin de bénéficier de l’auto competion ) , c’est l’un des gros plus à l’interface traditionnel Arduino ide.
Prise en main de platformIO

Gestion carte
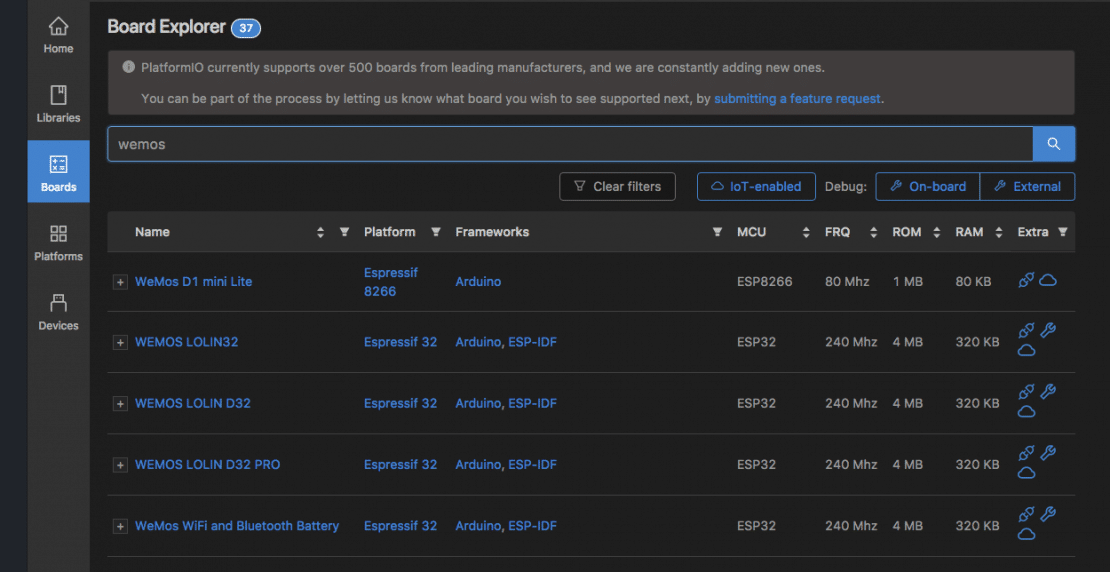
Dans un premier temps , il va falloir récupérer les librairies correspondant à votre carte . En cliquant sur Boards ( ici Wemos mini )

il suffit de sélectionner la carte désiré ( ici platform espressif 8266 ) , afin de charger toutes les bibliothèques systèmes liés aux cartes à base d’ESP8266. PlatformIO , se chargera d’aller récupérer automatiquement les dernières versions et de mettre à jour si besoin.
Accueil
la page d’accueil est simple
- New project : Créé un dossier de travail complet
- Import Arduino project : pour importer les projets réalisé sous ide Arduino
- Open Project : Pour ouvrir un projet existant
- Projects example : pour ouvrir un projet de test
Nouveau projet.
Arborescence d’un projet platformIO. Chaque projet est constitué des dossier suivcants :
- include : dans ce dossier , on peut glisser les fichiers à inclure dans notre programme ( en général ceux terminant par .h )
- lib : Dossier des librairies pour le projet ( il est possible avec PlatformIO d’avoir une bibliotheque générale et une bibliotheque privé par projet ).
- src : C’est ici que se trouve le programme principale . Si il s’agit d’un import arduino , on retrouvera le fichier .ino et tous les includes associés , si c’est un nouveau projet , le programme principale s’appellera main.cpp ( format C++). Sur ce type de format il est important d’inclure la bibliotheque Arduino.h , et de déclarer toutes les fonctions ( sauf setup() et load() ).
- test : Pour effectuer des tests sur les programmes ( necessite une option developpeur au pres de platform )
- data ( en option si besoin envoie vers SPIFFS, devra être créé manuellement ) : Pour intégrer les fichiers dans la memoire SPIFFS.
Puis 4 Fichiers sont situés à la racine du dossier de travail
- .gitignore : Qui permet d’indiquer à git , quels sont les fichiers à ne pas versionner .
- .travis.yml : Qui est le fichier de configuration , à deposer sur son espace Github pour la validation du code par travis.
- platformio.ini : Le fichier de configuration du projet , c’est dans ce fichier que l’on trouvera les directives de compilation , le type de carte à utiliser , etc …
- readme.rst : le fichier d’aide
Import :
Il est possible d importer des anciens projets conçus sous Arduino ide . choisissez le dossier à importer , et platform se charge d’intégrer les fichiers dans un projets platformIO.
Remarque : L’import depuis , Arduino , garde l’extension « ino » , tous les fichiers se retrouve dans le dossier src ( le dossier data aussi , si votre projet en avait un ). Pour le fichier data , il faudra le déplacer à la racine de votre projet , afin de pouvoir l’envoyer dans la mémoire SPIFFS ( sous peine d’erreur ).
Open ou project exemple , permet d’ouvrir un projet existant ou un projet exemple.
Compiler un premier projet
Pour tester de compiler un premier projet avec platformio , je vais utiliser l’option project exemple, pour illustrer cet article avec le programme blink ( qui permet de faire clignoter la led interne , sur la carte ).

Ce qui donne l’arborescence suivante :

Pour ce projet deux fichiers sont important le programme : main.cpp , qui inclus le programme au format C ++ .
/*
* Blink
* Turns on an LED on for one second,
* then off for one second, repeatedly.
*/
#include "Arduino.h"
void setup()
{
// initialize LED digital pin as an output.
pinMode(LED_BUILTIN, OUTPUT);
}
void loop()
{
// turn the LED on (HIGH is the voltage level)
digitalWrite(LED_BUILTIN, HIGH);
// wait for a second
delay(1000);
// turn the LED off by making the voltage LOW
digitalWrite(LED_BUILTIN, LOW);
// wait for a second
delay(1000);
}on remarque la présence de include « Arduino.h » obligatoire sur un fichier de type cpp.
Et le fichier platformio.ini , qui faudra adapter à notre carte de test ( ici un wemos D1 mini )
; PlatformIO Project Configuration File
;
; Build options: build flags, source filter, extra scripting
; Upload options: custom port, speed and extra flags
; Library options: dependencies, extra library storages
;
; Please visit documentation for the other options and examples
; http://docs.platformio.org/page/projectconf.html
[env:d1_mini]
platform = espressif8266
framework = arduino
board = d1_miniSupprimer , toutes les autres lignes.

PlatformIO
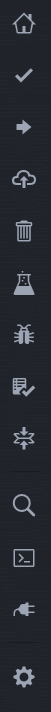
Pour compiler ce programme et l’envoyer , on va utiliser la barre d’outil PlatformIO , qui s’est installé par défaut sur la gauche d’atom.
Si cette barre n’apparait pas , il est possible de l’afficher / Masquer , via le menu affichage – Toggle Tool Bar .
Du haut vers les bas , les icones correspondent aux fonctions suivantes :
- Accueil PlatformIO : affiche la page d’accueil de platformIO
- Platform build : pour lancer la compilation du code , sans la télécharger ( equivaut à verifier sur Arduino IDE )
- PlatformIO Upload : Lance la compilation puis télécharge sur l’interface par défaut de la carte ( port USB dans ce cas )
- Upload to remote device : Option pack pro , permet de télécharger sur un système distant , via la technologie de platformIO.
- PlatformIO clean : permet de supprimer les fichiers fabriqués lors de la compilation ( ne supprime pas le programme )
- PlatformIo test : Option pack pro , permet d’effectuer des tests sur des environnements virtuel.
- PlatformIo debug : Option pack pro , affiche des outils de debug supplmentaires
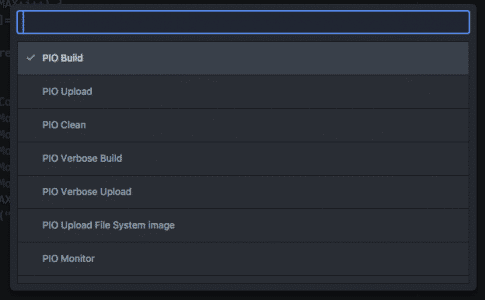
- Run over target : Permet d’avoir d’autres options , sans passer par le terminal ( comme l’envoie vers spiffs )
- Pio build / PIO upload / PIO clean ( equivalent aux trois boutons de la bar )
- Mode verbose ( plus de log , pour le mode build et upload )
- Pio upload file system Image ( pour envoie vers SPIFFS , Il faut que le dossier data soit à la racine du projet , sinon il y aura une erreur indiquant qu’il n’arrive pas à acceder au fichier ).
- et d’autres options plus ou moins utile …..

- Toggle build panel : permet d’afficher ou masquer le panneau d’information.
- Find in project ( loupe ) : Permet de chercher dans le projet une expression , ou de remplacer celle ci.
- terminal : affiche un panneau , pour taper directement des lignes de commandes depuis un terminal .
- serial monitor : Pour afficher le moniteur série ( on sélectionnera le port , ainsi que la vitesse )
- Atom setting ( roue crantée ) : Permet d’accéder aux paramètres d’atom .
Les fonctionnalité les plus utilisés seront Build et upload.

Dans le cas de notre projet , il suffit de cliquer sur Upload , pour compiler et chargé le programme dans le wemos mini de test.
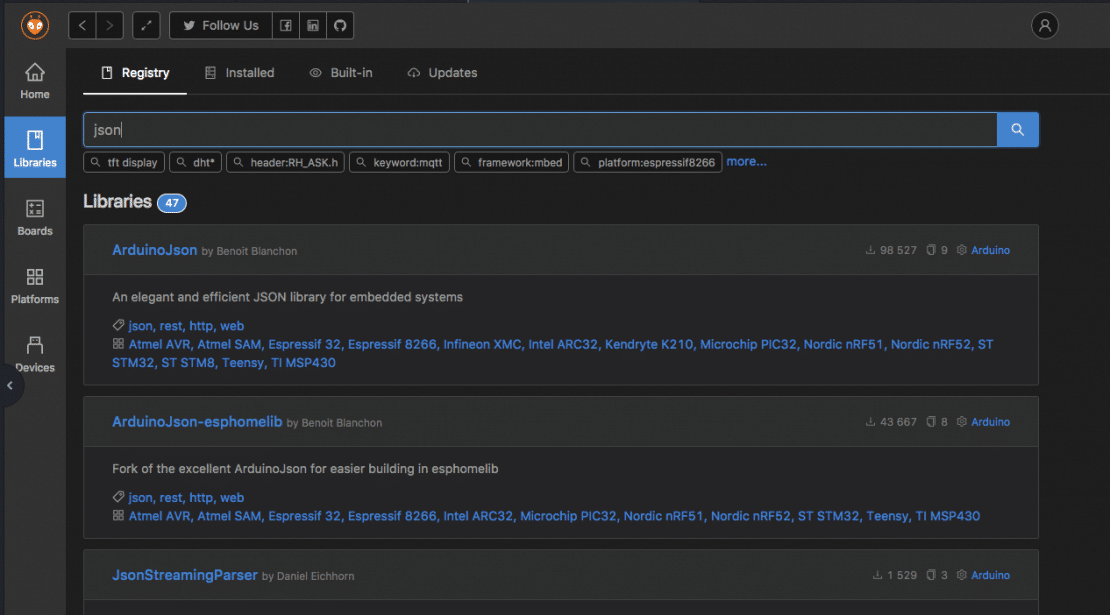
Gestion des Librairies

Dans le menu librairies , il est possible de rechercher une librairie , et de l’installer automatiquement soit dans le catalogue global ( tous les projets y ont accès ) soit dans le dossier librairie d’un projet en particulier.
- L’onglet installed : permet de parcourir les bibliothèques installés.
- Built in : permet de parcourir les bibliothèques internes installés avec la carte.
- update : informe d’une mise à jour
Pour en savoir plus sur platformIO , ne pas hesiter à consulter la doc en ligne à l’adresse suivante.
Conclusion
Il ne vous reste plus qu’a pratiquer , à configurer votre ide à votre sauce.
Pour mes futures projets , je mettrais les sources aux format PlatformIo sur mon github ( cela reste adaptable au format arduino très facilement ).
Si vous utilisez des packages que vous jugez utile , merci de partager …





8 commentaires sur “Atom , l’éditeur multi-fonctions”
A quand le debug pour les cartes arduino mega 2560 ?
Bonjour ,
n’ayant pas de carte arduino mega 2560 , je ne suis pas en mesure de repondre.
Mais en regardant dans les cartes gérés , la carte ardiuino mega et mega 2560 , semble être pris en charge.
Salut,
La dernière fois que j’ai essayé platformIO, ça m’a planté tout le pc. Obliger de faire une réinstallation complète, du coup je ne veux plus entendre parler de cette merde de platformIO.
Désoler
A+
chris.
bonjour chris ,
Merci pour ton retour , de quand date la dernière fois ? quel version de windows ? Tu as essayé PlatformIO avec Atom ou visual Studio Code ?
A ce jour j’ai fait les test sous Mac Osx et aussi sous Windows 10 pro , pas eu de soucis . Ni avec Atom , ni avec le package PlatformIO ?
J’ai testé aussi visual studio code , sous mac .
Pas encore testé sous windows VSCode.
C’était l’année dernière, sous windows 10 home, le reste je sais plus si c’était avec atom ou vsc.
De toute façon, cela ne me servira pas vu que je ne connais rien au codage.
Pour preuve, pendant une semaine j’ai essayé de comprendre et de modifier le code du notif’heure pour rajouter des zones, mais sans succès.
Un moment j’ai même essayé de fusionner le notif’heure et l’affichage XL, pour faire un notif’heure XL, mais toujours sans succès.
J’adorerai faire un plugin/widget pour la piscine, mais là encore je suis trop nul. J’arrive déjà pas a modifier un widget qui existe, afin de l’adapter a ce que je veux. J’apprends donc a me contenter de ce que les autres ont fait et que je trouve sur le net.
Bonjour Chris ,
Même si tu ne codes pas , la gestion des bibliothèques et des cartes et plus simple que sous Arduino.
Pour la fusion xl et notifheure plus Multizond , je suis entrain de travailler dessus. J ai mis un petit extrait sur ma chaîne YouTube et sur Twitter.
Le but pouvoir gérer plein de zones , un écran xl et d autres petites choses.
Je suis entrain de revoir tout le code.
Bah, j’arrive deja pas a assemblé des bouts de code arduino pour un robot (2 moteurs et un capteur ultrason), alors imagine pour des trucs plus complexe 😀
Si tu travail sur le code d’un afficheur xl, je vais patienter alors. Et promis je serai tres sage 😉