Suite à l’article de l’horloge avec notification , qui permet depuis Jeedom d’afficher des messages envoyés par votre BOX.
Certains me demande , comment depuis mon module , puis j’envoyer une info à Jeedom ?
En effet jusqu’à présent , la communication ne se faisait que dans un sens : Box vers horloge , il est temps de se pencher aujourd’hui sur la réciproque , comment envoyer une info ou une action à jeedom .
Jeedom , permet depuis son API , de recevoir des informations depuis l’extérieur via une simple requête Http .
Toutes les informations sur la doc , officiel de Jeedom : https://jeedom.github.io/core/fr_FR/api_http
L’info qui nous intéresse dans cet article , est comment modifier une variable :
Voici l’URL à utiliser :
http://#IP_JEEDOM#/jeedom/core/api/jeeApi.php?apikey=#APIKEY#&type=variable&id=#ID#&value=VALUE
- IP_jeedom : L’adresse ip de votre box Jeedom
- APIKEY : La clef API de votre système ( a récupéré dans l’onglet configuration / API et choisir la clé de l’API Virtuel.
- ID : id de la variable dont on veut modifier la valeur
- value : si “value” est précisé alors la variable prendra cette valeur (écriture d’une valeur)
Si vous êtes intéressé par déclencher une action , comme ouvrir un volet par exemple , l’url à utiliser serait sous la forme :
http://#IP_JEEDOM#/jeedom/core/api/jeeApi.php?apikey=#APIKEY#&type=cmd&id=#ID#
Dans le cadre de cet article , je me contenterai d’expliquer comment modifier une variable . Il sera simple pour vous de modifier l’url envoyé , afin de correspondre à vos attente.
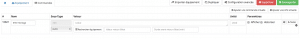
Afin de récupérer tous les éléments nécessaires à l’écriture de cette URL , il suffit de créer un « virtuel » .
Pour la suite de cet article , je vais me baser sur le script de notre horloge .

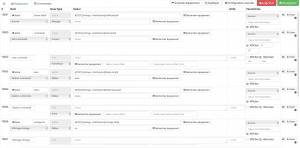
Une fois le virtuel créé , il suffit de récupérer l’id de la commande à modifier , ici 10821 .
Puis , ainsi de suite pour les autres infos à récupérer ( Luminosité , Secondes , Mode Auto-Manu , etc … )
Maintenant , que l’on connaît l’adresse ip de notre Jeedom , la clé API du virtuel et les id des commandes à modifier , il nous reste plus qu’a renseigner tout cela dans notre sketch.
La bibliothèque , qui permet de lancer des requêtes HTTP , est la suivante : Esp8266httpclient.
l’envoie d’une requête se fera grâce à la fonction .begin(url);
Pour l’utiliser .Il faut l’inclure cette bibliothèque à la suite de vos « include« :
#include <ESP8266HTTPClient.h>
J’ai défini une constante JEEDOM , afin de pouvoir utiliser l’horloge sans remontée d’info si on a pas de box jeedom . Par défaut , elle est positionnée sur false , afin d’éviter d’avoir des erreurs si les paramètres Jeedom ne sont pas en place.
Dans un premier temps , je définis les différentes variables nécessaires :
//**********************// //interaction Jeedom #define JEEDOM false // Activation interaction avec Jeedom ( veuillez renseigner tous les champs , avant de l'activer : true) String ApiKey = "Lxxxxxxxxxxxxx0HsCcrBCuXRxntJDO1kn"; // cle API Jeedom String IPJeedom = "xxx.xxx.xxx.xxx"; String PortJeedom = "80"; // ID equipement a modifier String idEtatHorloge = "10821"; String idLum ="10822"; String idSec = "10823"; String idAuto ="10834"; //base URL jeedom Virtuel String BaseUrlJeedom ="http://"+IPJeedom+":"+PortJeedom+"/core/api/jeeApi.php?apikey=" + ApiKey + "&type=virtual&id=";
puis je crée une instance http ( qui nous servira à appeler , les différentes fonctions ) :
#if (JEEDOM)
HTTPClient http; // init client WEB
#endif
Je crée ensuite une fonction sendtojeedom() , qui me permettra d’envoyer la requête complète et ainsi mettre à jour , à chaque appel la bonne information dans Jeedom.
// Fonction envoie requete vers Jeedom
void sendToJeedom(String url , String id , String valeur){
#if (JEEDOM)
url +=id;
url +="&value="+valeur;
http.begin(url);
httpCode = http.GET();
http.end();
#endif
}Cette fonction a comme paramètre :
url : le chemin d’accès à jeedom
id : le numéro d’identification de la commande jeedom à modifier
valeur : La valeur que doit prendre cette commande.
La valeur httpCode , permet de récupérer un code d’erreur , dans le cas d’un problème de communication. ( code 200 si tout ok ) .
Exemple d’un test dans la fonction loop() , qui permet d’avertir si pb de communication ( ip incorrect , API incorrect , ou url mal construite ) .
#if (JEEDOM)
if (httpCode != 200 ) {
message = " Erreur connexion Jeedom ";
message.toCharArray(Notif,BUF_SIZE);
Alert=true;
httpCode=200;
}
#endif[adsense]Pour Appeler la fonction sendtojeedom , j’ai inclus les appels suivants dans la partie gestion des clics du sketch précédent :
...............
case 2: // double clic - ON / OFF horloge
TimeOn =!TimeOn;
if (TimeOn) {
P.print("On");
sendToJeedom(BaseUrlJeedom , idEtatHorloge , "on");
}
else {
P.print("Off");
sendToJeedom(BaseUrlJeedom , idEtatHorloge , "off");
}
delay(400);
clic=0;
break;
case 3: // double clic - Affiche ou non les secondes
DisSec =!DisSec;
if (DisSec) sendToJeedom(BaseUrlJeedom , idSec,"on");
else sendToJeedom(BaseUrlJeedom , idSec,"off");
clic=0;
break;
............ceci est un extrait pour le double click et le triple click .
Il ne reste plus qu’à définir pour chaque interaction ( bouton , serveur WEB du module , mode auto lumière …. ) et d’ajouter cet appel.
J’ai modifié le script final sur mon ghitub en version : 2.40
Une fois configuré , voila un exemple de WIDGET Horloge qui réagit à tous les changements .

Lors d’un double clic , sur le bouton de mon horloge , le bouton du widget basculera automatiquement de la position on a off . Idem pour les autres fonctionnalités .
En mode Auto ( le slider ) , se positionne automatiquement en fonction de la valeur Intensité.
Et ici extrait des commandes de cette tuile .
Pour la tuile j’ai utilisé les widget suivants : Tooltip slider , AutoManuSwitch et toggleSwitch , que vous pouvez trouver dans le market jeedom.



24 commentaires sur “Envoyez des informations à Jeedom depuis votre module WEMOS ( ou compatible ESP8266 )”
Bonjour,
Super tuto! (je suis novice en programmation mais je cherche a progresser)
Je cherche a intégrer un capteur DHT22 a l’horloge pour remonter le température et humidité de la pièce ou est l’horloge.
Je bloque sur cette remonté d’info soit je pers la connexion a jeedom (quand j’active le dth.begin dans le setup] ou je n’ai rien.
d’avance merci pour une petite aide.
mon sketch est dispo : http://cholouxb.free.fr/jeedom/Horloge_wemos_OTA_v2.4.ino
Bonjour Benitoch,
Pour la bibliothèque dht , utilise plutôt la bibliothèque DHT dédié aux modules ESP8266 ( comme le WEMOS D1 ou D2 ) par exemple.
#include
qui est optimisé pour le fonctionnement a base de esp8266 , la bibliothèque dht est plutôt à utiliser sur des arduino.
ci dessous le lien de la bibliothèque
https://github.com/beegee-tokyo/DHTesp
Pour utiliser c’est assez simple :
DHTesp dht; // on declare une variable dht
dans la boucle setup :
dht.setup(17, DHTesp::DHT22); // Connect DHT sensor to GPIO 17
dans la boucle loop , on lit les valeurs
float humidity = dht.getHumidity();
float temperature = dht.getTemperature();
Bonjour,
Merci pour l’aide, j’ai réussi a faire une remonté vers Jeedom en version 2.6.
petit bug je veux pas afficher les secondes donc mis la ligne boolean DisSec=false; mais l’affichage des secondes est actif.
mon sketch est dispo : http://cholouxb.free.fr/jeedom/horloge_v2-6.ino
il n’y a pas de gestion d’activation du capteur ni de visu dans la page web de l’horloge je suis pas assez doué pour cela mais je tenterai de le faire.
Encore merci de l’aide, tu fait un super boulot.
chez moi , il est possible de désactivez les secondes via l’interface Web ?
l’instruction DiscSec=false ou true , sert à la premiére execution du script uniquement .
Ensuite , la valeur étant en mémoire dans l’EEPROM , c’est par le biais de la fonction Option() , que la memoire est modifié avec la bonne valeur .
oui moi aussi par l’interface web mais je pensais que cette ligne désactivais complétement les secondes.
Bon alors… je m’éclate bien.
J’ai rajouté un capteur de présence sur le sketch pour pouvoir gérer depuis jeedom l’allumage et l’extinction de l’affichage.
J’ai fait un peu ça à l’arrache (je suis un peu brouillon comme garçon…)
.
Pour le moment l’état du PIR n’est pas récupéré dans JEEDOM,
le passage du détecteur à LOW déclenche l’envoi d’une requête vers jeedom qui en retour allume ou éteint l’écran par l’intermédiaire du script et d’un scénario.
Par contre j’ai un problème (peut être déjà abordé ?) . Les paramètres d’affichage ne sont pas sauvegardés.
C’est à dire que si je redémarre mon ESP… je récupère l’affichage des secondes que j’avais désactivé.
Une solution ?
PS : encore une fois super boulot, je ne m’étais pas autant amusé depuis la découverte de Espeasy. (qui lui ne gère pas les matrix led…)
PS2 : Il va falloir que j’épluche un peu ton site que je ne connaissais pas.
Super idée , j’y avais songé , mais j’en ai pas sous la main , actuellement .
Tout a fait à ce jour les données sont sauvegardés en mémoire volatile .
Cela fait partie des améliorations à apportés , dans une prochaine version pour enregistrer en mémoire SPIFFS afin que les paramètres soit sauvegardés.
Merci pour ton retour .
Si des idées à développer , je suis preneur.
Serait il possible de définir la durée de l’affichage d’une information ?
Ou encore mieux lier cet affichage à l’appui du bouton ?
Ce qui permet de s’assurer dans ta salle de jeux que tes enfants ont bien lu le message.. Le message reste affiché tant que le bouton n’est pas appuyé.
Je pense aussi ajouter un buzzer qui permet d’attirer l’attention.
Si tu veux un capteur de présence envoie moi ton adresse par mail et je t’envoie ça Lundi
Bonjour tommies ,
L’affichage de la notification est soumis à la fonction : P.displayText(Notif, PA_LEFT, 40, 1000, PA_SCROLL_LEFT, PA_SCROLL_LEFT);
40 represente la vitesse de scrolling du message et 1000 ( en ms ) la pause avant l’affichage suivant. Tu peux donc augmenter le temps d’affichage à 10s par exemple en indiquant 10 000. L’inconvénient si le message est plus long que l’écran , seul la fin reste affiché .
L’idéal , serait de faire tourner en boucle la notif , selon une quantité bien définie ou effectivement sortir de la boucle , par l’appuie d’un bouton (intégré au module , ou via un scénario jeedom avec un bouton extérieur , par exemple : dash button )
Le buzzer est une bonne idée , j’ai essayé au début , mais pas assez puissant , si la TV tourne on entend pas bien le buzzer .
Pour l’instant dans mes scénarios jeedom , je fais clignoter la lumière le soir , ou j’éteins la tv en journée .
Merci pour ta proposition , mais je ne voudrais pas te priver d’un capteur . Cela va couter plus cher en frais d’envoi, que le cout du capteur.
Petite question , pour afficher en permanence un équipement jeedom, est ce possible via le script?
bonjour jonathan , peux tu me préciser ta question ?
L’info vers jeedom remonte en permanence ( par exemple , pour indiquer la valeur de la luminosité ) .
oui je suis un peu vague sans doute, mon but est de splitter l’afficheur en deux matrice de 4 au lieu de une de 8 et de les superposer.
Je souhaite donc avec l’heure sur une matrice et sur l’autre une info de jeedom comme la température de la pièce par exemple ..
C’est tout a fait faisable . La bibliothèque Parola , c’est géré des zones d’affichages . Voir les exemples fournis , avec la bibliothèque.
Il suffit de brancher les deux matrices à la suite , puis définir deux zones , la première de 1 à 4 , et la seconde de 5 à 8.
Ensuite tu demandes , que l’heure soit affiché sur la Zone 1 , et les notifications sur la Zone 2.
il faudra que je regarde alors car la je me suis pas pris la tête j’ai mis deux wemos mais si on peut simplifier…
j’ai testé le scenario de demo fournis , avec la bibliothèque , ça n’a pas l’air très compliqué.
Des que j’ai un peu de temps , je ferais un tuto la dessus.
Super merci
Moi Nickel 😀
Intégration avec Jeedom au poil :p
Merci pour ton boulot, en plus ton code est super bien détailler et facile d’utilisation.
Superbe article bien détaillé . Ça risque de faire des heureux .hein Thyer ?
J’ai tenter la compilation mais je dois pas avoir de chance :
In file included from C:\Users\jon\Documents\Arduino\libraries\ESP8266WiFi\src\WiFiClient.h:25:0,
from C:\Users\jon\Documents\Arduino\libraries\ESP8266WiFi\src\ESP8266WiFi.h:39,
from C:\Users\jon\Documents\Arduino\libraries\ESP8266WiFi\src\ESP8266WiFiMulti.h:30,
from C:\Users\jon\Documents\Arduino\libraries\ESP8266WiFi\src\ESP8266WiFiMulti.cpp:26:
c:\users\jon\appdata\local\arduino15\packages\esp8266\tools\xtensa-lx106-elf-gcc\1.20.0-26-gb404fb9-2\xtensa-lx106-elf\include\c++\4.8.2\bits\stl_vector.h: In member function ‘std::vector::size_type std::vector::_M_check_len(std::vector::size_type, const char*) const’:
C:\Users\jon\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.3.0-rc2\cores\esp8266/Arduino.h:253:18: error: expected unqualified-id before ‘(‘ token
#define max(a,b) ((a)>(b)?(a):(b))
^
on dirait un pb sur la bibliothèque Wifi ? As tu fais une mise à jour des bibliothèques ? Utilises tu le Zip de mes bibliothèques mis a dispo sur le Drive ?
oui j’ai repris ton zip, la V2.0 tourne sans soucis d’ailleurs
bon ben la solution a été de supprimer le dossier libraries complet et remettre le tiens . je sais pas pourquoi en écrasant cela ne fonctionnait pas
super