Cet article , explique comment utiliser le NotifHeureXL , avec Home Assistant. Le NotifHeure , utilise le protocole MQTT ou HTTP pour communiquer. Dans cet article , je vais me concentrer sur le fonctionnement avec MQTT via home Assistant.
En prérequis , il faut avoir installé un broker MQTT sur votre réseau.
Configuration du Broker dans le NotifHeureXL
Au démarrage , MQTT n’est pas activé. Il faut se rendre dans le menu Admin et cliquez sur Configuration.
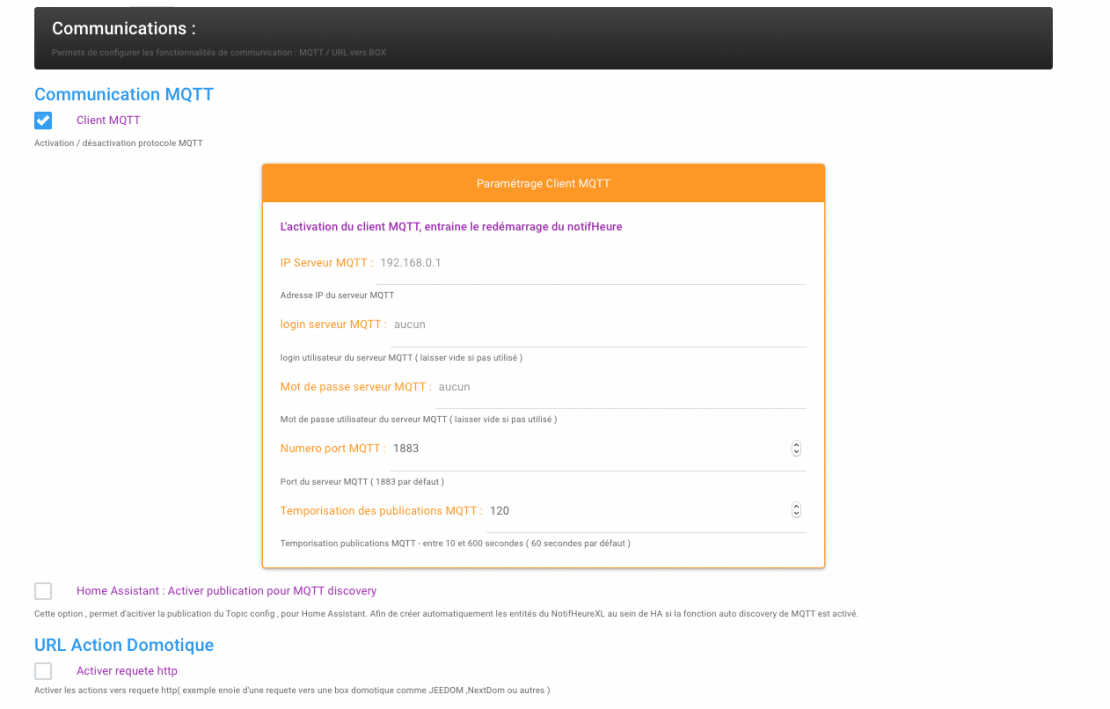
Dans la partie communication , cocher l’option « client MQTT ».

Remplir les champs suivants :
- IP serveur MQTT ( Obligatoire ) : Adresse IP de votre Broker MQTT ( ex: 192.168.1.10 )
- login MQTT ( optionnel ) : A renseigner si authentification nécessaire / vide si connexion anonyme
- Mot de passe MQTT ( optionnel ) : A renseigner si authentification.
- Numéro de port ( Par défaut 1883 ) : A modifier si besoin.
- Temporisation des publications MQTT ( par défaut 120 s ) : Intervalle de publication des Etats NotifheureXL
- Etat Seconde
- Etat Horloge
- Etat Luminosité
- Si présent :
- Capteur température
- Capteur Humidité
- Etat LED
- Si un des états est modifié , une publication immédiate est faite ( sauf pour la partie température et humidité ).
Puis Clic sur bouton SAUVEGARDER. Le NotifHeureXL va redémarrer pour activer le mode client et tester la connexion.
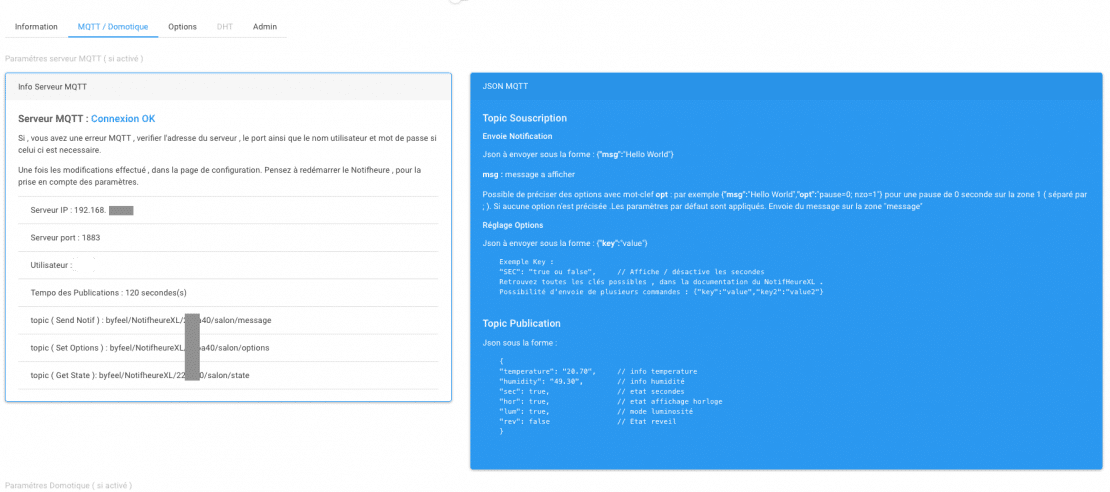
Clic sur l’onglet MQTT de la page d’accueil du NotifHeure :

Si le test de connexion est réussi , un message OK est affiché. Les topics créés par le notifHeure sont affiché en bas de page. Ils sont au nombre de 3. Dans le cadre bleu une explication , afin de savoir comment les utiliser.
- Send Notif : Pour l’envoi des notifications
- byfeel/NotifheureXL/2234540/salon/message ( la partie 2234540/salon correspond à l’id unique de votre NotifHeureXL et son emplacement défini par le nom donné .
- Set Options : Pour modifier les Options du NotifHeureXL
- byfeel/NotifheureXL/2234540/salon/options
- Get State : Pour récupérer les infos du notifHeure ( c’est celui ci qui est publié toutes les 120 secondes par défaut )
- byfeel/NotifheureXL/2234540/salon/state
Intégration Home Assistant – Les entités :
Il y a deux possibilités d’intégrer les Options et états du notifheure sous Home Assistant .
1) Méthode Manuelle :
En configurant un par un toutes les options du notifHeure. Par exemple création d’un switch MQTT pour activer ou désactiver l’affichage des secondes . Dans le fichier configuration.yaml ou switch.yaml .
### NOTIFHEURE switch secondes ( dans fichier switch.yaml )
### si options switch:!include switch.yaml dans fichier configuration.yaml
- platform: mqtt
name: "switch secondes notif salon"
state_topic: 'byfeel/NotifheureXL/2234540/salon/state'
command_topic: "byfeel/NotifheureXL/2234540/salon/options"
value_template: "{{ value_json.sec }}"
payload_on: '{"sec":"true"}'
payload_off: '{"sec":"false"}'
state_on: true
state_off: falsePour le switch : Affichage / masquage horloge il suffit de remplacer sec par hor , et ainsi de suite pour les autres options.
Pour la partie capteur ( température et humidité ) si option présentent.
## exemple dans sensors.yaml
## NOTIFHEURE sensor
- platform: mqtt
state_topic: 'byfeel/NotifheureXL/2234540/salon/state'
name: 'humidite notif salon'
device_class: 'humidity'
unit_of_measurement: '%'
value_template: '{{ value_json.humidity }}'
- platform: mqtt
state_topic: 'byfeel/NotifheureXL/2234540/salon/state'
name: 'Temperature notif salon'
device_class: 'temperature'
unit_of_measurement: '°C'
value_template: '{{ value_json.temperature }}'Pour la LED ou Neopixel si present :
# Exemple light dans lights.yaml
- platform: mqtt
name:Led notifheure Salon
schema: template
command_topic: "byfeel/NotifheureXL/2234540/salon/options"
state_topic: 'byfeel/NotifheureXL/2234540/salon/state'
command_on_template: >
{"led": "true"
{%- if brightness is defined -%}
, "ledint": {{ brightness }}
{%- endif -%}
}
command_off_template: "{'led':'false'}"
state_template: "{{ value_json.ledState }}"
brightness_template: "{{ value_json.brightnessLed }}"
2) Méthode automatique
Afin de gagner du temps , j’ai mis en place un topic dédié à la création auto des entités du notifheureXL dans home assistant.
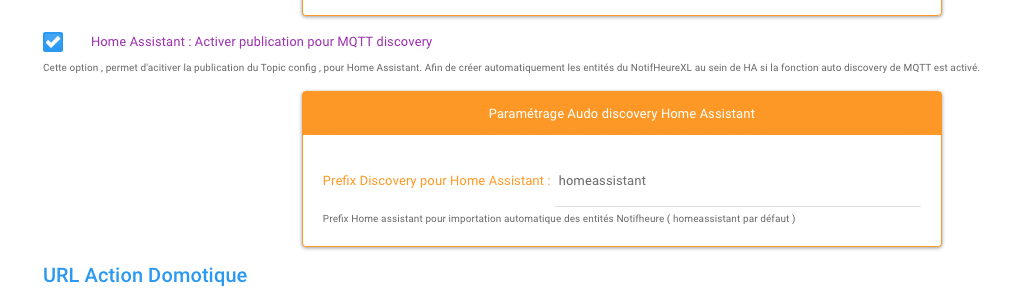
Pour activer ce mode , il faut retourner dans la page de configuration du NotifHeureXL et cocher la case « Activer publication pour MQTT discovery ».

Il est possible de modifier le prefix , par défaut dans Home Assistant c’est « homeassistant« . Puis Sauvegarder.
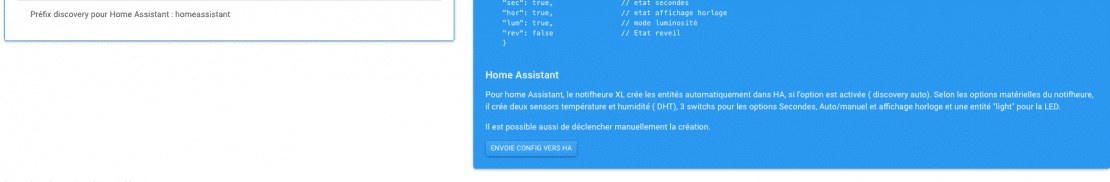
Une fois activé , l’information apparait dans l’interface du NotifHeureXL , onglet MQTT .

La configuration est envoyé , lors du démarrage du NotifHeureXL. Il est possible de forcer l’envoie en cliquant sur le bouton « Envoie config vers HA » dans la Zone Bleue.
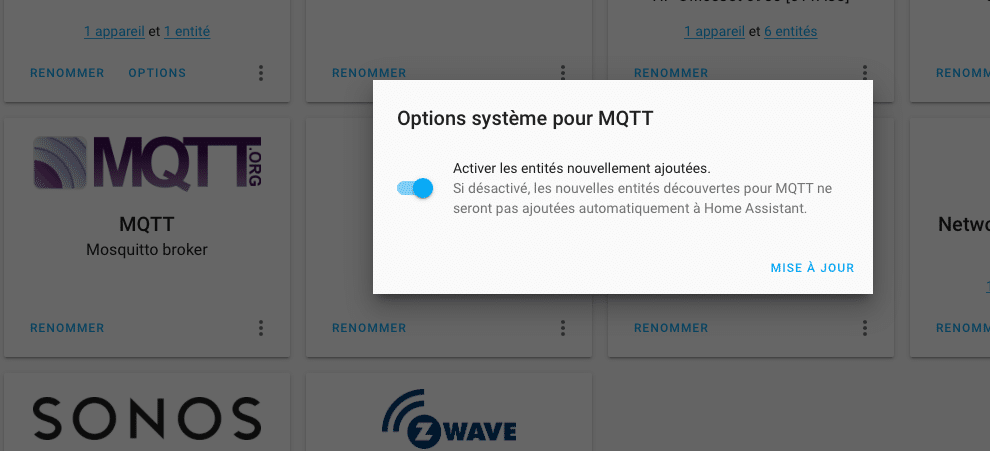
Si vous utilisez le Broker intégré à home assistant et que vous êtes passé par l’intégration automatique , il suffit d’activer l’option suivante :

Si vous avez configuré , via le fichier de configuration.yaml. Plus d’information sur cette page.
# Exemple configuration.yaml
mqtt:
discovery: true
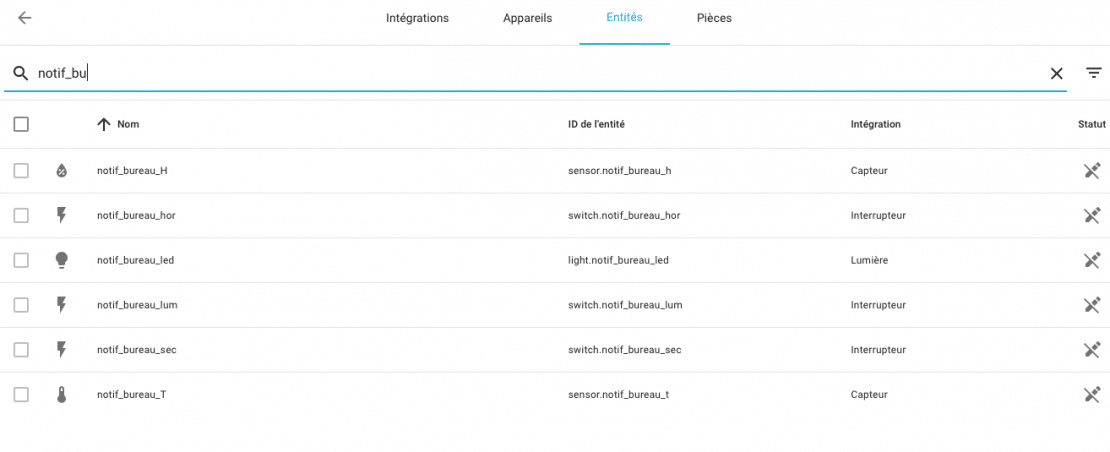
discovery_prefix: homeassistantLes entités du nouveau NotifHeureXL , sont disponible dans dans le menu entités de Home Assistant ( il est possible de filtrer l’affichage en recherchant les entités commençant par notif_ )

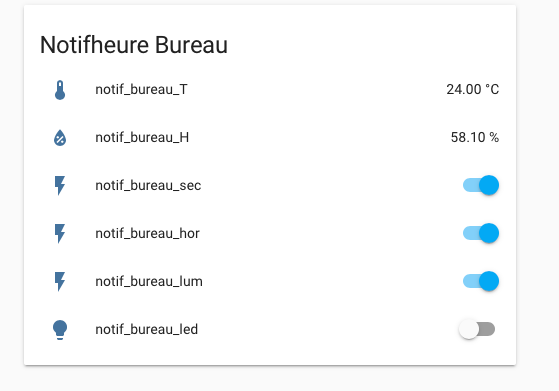
Il suffit de les réunir dans une carte sous l’interface graphique « lovelace » de Home Assistant.

Intégration Home Assistant – Publier une Notification :
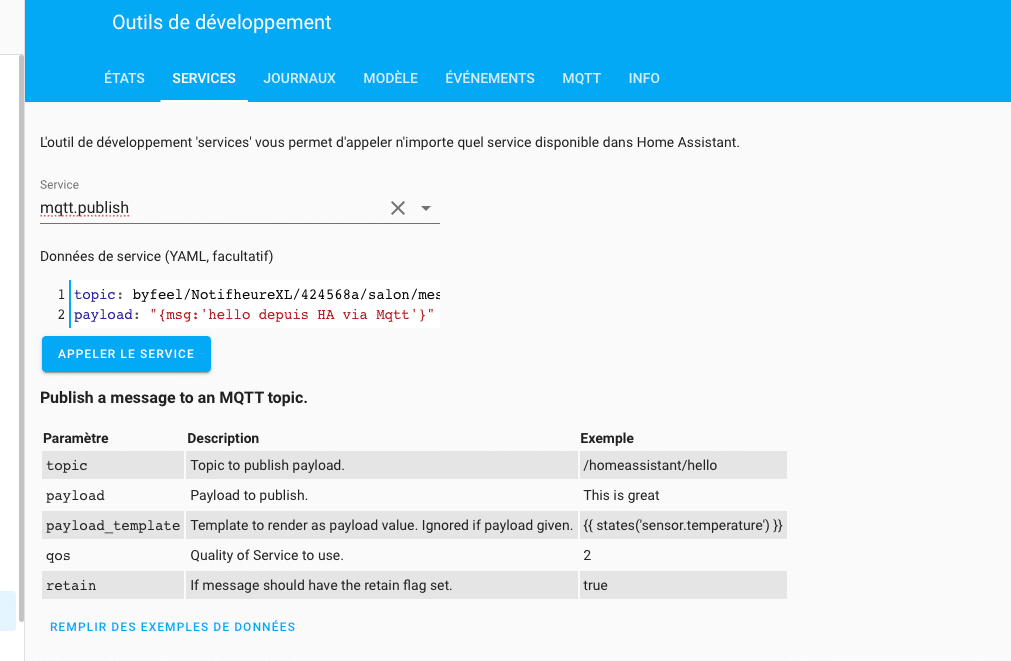
Pour publier une notification sur le NotifHeureXL via home assistant , il faut utiliser le service mqtt.publish. Il est possible de tester le service « en live » dans les outils de développement de HA, je sélectionne le service mqtt.publish.
Quand le service est sélectionné , un exemple des paramétres est indiqué.

Au minimum , il suffit de renseigner les deux champs suivants :
- topic : Le topic sur lequel est envoyé le message
- byfeel/NotifheureXL/2234540/salon/message
- payload: la chaine json , contenant le message et les éventuels options
- « {msg:’hello depuis HA via Mqtt’} »
La notification « hello depuis HA via MQTT » doit défiler sur votre NotifHeureXL .
Il est possible de créer un script , afin de faciliter l’utilisation du service , sans avoir à renseigner le topic , à chaque fois.
## exemple depuis fichier script.yaml
## script pour notifier sur un notifHeure prédéfini.
notify_notifheure_salon:
sequence:
- service: mqtt.publish
data_template:
payload: '{"msg":"{{ message }}","opt":"{{ options }}"}'
topic: byfeel/NotifheureXL/2234540/salon/message
retain: false
qos: 1l’utilisation de ce script est très simple , il suffit de renseigner le champs message et le champs options si besoin.
Exemple :

ou avec options ( ici une pause de 5 secondes et affichage dans la zone 1 )

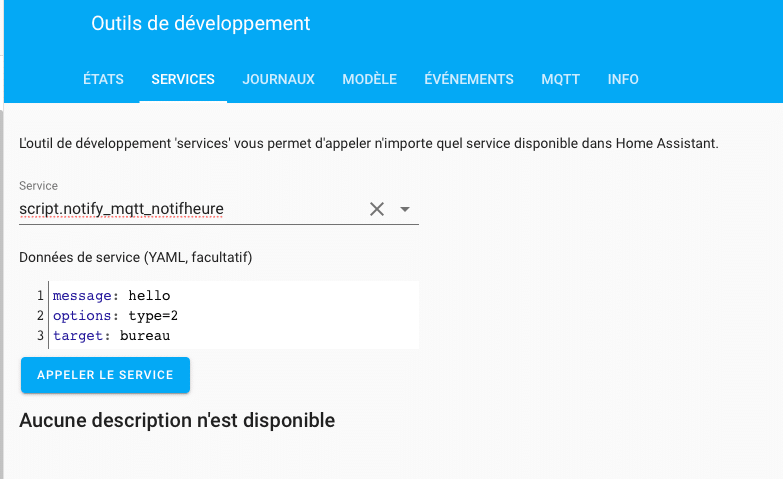
Si vous avez plusieurs NotifHeure sur votre réseau , il est préférable de centraliser les appels des différents NotifHeureXL depuis un script plus généraliste.
Ce script a les paramètres suivants :
- message : La notification à envoyer
- options : Les options d’affichage ( optionnel )
- target: Le notifHeureXL concerné par la notification ( optionnel , si défaut convient )
##################################
############ script.yaml #########
###################################
##### script notifHeure
#### - message : Notification a envoyer ( obligatoire )
#### - options : Les options d'affichage ( optionnel )
#### - target : Quel notifHeure ( par défaut le bureau )
####################################
notify_notifheure:
sequence:
- service: mqtt.publish
data_template:
payload: '{"msg":"{{ message }}","opt":"{{ options }}"}'
topic: >
{% if target == "bureau" %}
byfeel/NotifheureXL/42ffdc/bureau/message
{% elif target =="salon" %}
byfeel/NotifheureXL/2234540/salon/message
{% else %}
### Par défaut dans le bureau si aucune target précisé
byfeel/NotifheureXL/42ffdc/bureau/message
{% endif %}
retain: false
qos: 1Pour l’utiliser : exemple , afficher « hello » en mode FIX sur le notifHeure Bureau.

Il est trés simple d’intégrer ce service , au sein d’un automatisqme dans Home Assistant . Par exemple appel depuis Automation , dans la partie action.

ce qui donne l’automatisation suivante ( notifie si porte garage est ouverte depuis plus de 5 minutes )
## exemple dans automation.yaml
- id: '1592838144779'
alias: notify notifHeure sonnette
description: envoi une notification sur pression sonnette sur afficheur bureau
trigger:
- event_data:
entity_id: switch.sonnette
event_type: button_pressed
platform: event
condition: []
action:
- data:
message: On sonne au portail
target: bureau
service: script.notify_notifheureRappels sur les options possibles pour les notifications:
- nzo : Numéro de Zone si plusieurs zones ( 0,1,2 ….zone-1 )
- audio: Volume si MP3 installé
- num: numéro de la piste à jouer ( Buzzer ou MP3 )
- ledfx: effet pour Led si installé ( voir interface notifHeure pour liste des effets )
- color: Couleur de la led si Neopixel
- loop: répéter x fois l’effet led
- ledlum: luminosité de la led ou neopixel
- flash ou breath : effet préprogrammé pour led ou neopixel
- intnotif ou lum: intensité de la notification ( de 0 à 15 )
- speed: vitesse de défilement
- pause: temps de pause en fin de notification
- fx: Numéro d’effet pour affichage notification ( si texte à affiché inférieur à affichage écran )
- anim: Numéro d’animation avant affichage ( si texte à affiché inférieur à affichage écran )
- cycle: Répétition de l’affichage x fois
- type: Type affichage ( INFO,FIX,PAC,ARROW,ROLL) numéro ou Majuscule.
- fi et fo et fio : effet fx pour l’entrée et la sortie de l’affichage ( si fio=3 alors fi=3 et fo=3 )
- important: flag le document sur important , pour historique


2 commentaires sur “NotifHeureXL avec Home Assistant”
Hello
Toujours super clair et détaillé j’adore .
Je vais tester ça je pense..