Pour faire suite à mon précédent article : Projet Wemos
Nous allons voir comment relier le WEMOS à notre WIFI et comment mettre en place une interaction , au travers du wifi afin de commander une sortie GPIO ou lire une entrée.
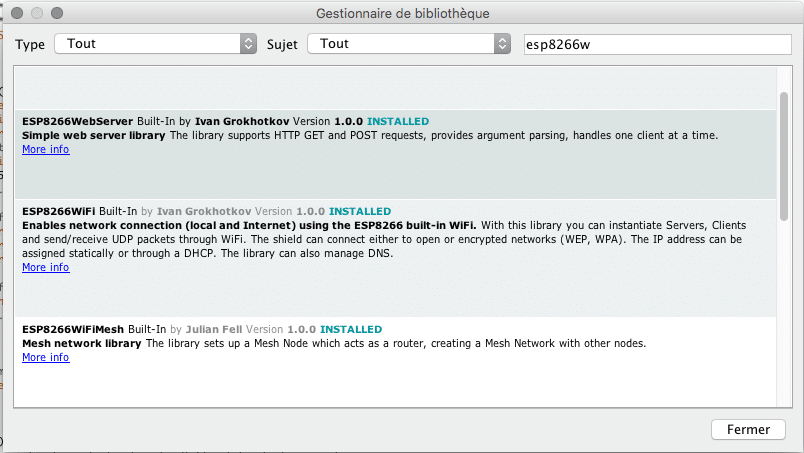
Afin de pouvoir monter un serveur WEB sur cette carte , il va falloir ajouter les bibliothèques ESP8266WIFI et ESP8266Webserver , si ce n’est déjà fait.
Puis exécutez le code suivant :
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
// Identifiant WIFI à inscrire en dur
const char* ssid = "xxxxxxx"; // Identifiant WiFi
const char* password = "password"; // Mot de passe WiFi
// Port d'ecoute du serveur WEB
ESP8266WebServer server(80); // serveur WEB sur port 80
void setup() {
// On démarre le moniteur série , afin d'avoir des infos sur l’état du serveur et récupérer l'adresse IP de la carte.
Serial.begin(115200);
// Démarrage de la connection WIFI
WiFi.begin(ssid, password);
// debug - affichage dans moniteur série
Serial.println("");
// on attend d’être connecté au WiFi avant de continuer
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// on affiche l'adresse IP attribuée pour le serveur WEB
Serial.println("");
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
// on definit les points d’entrée (les URL à saisir dans le navigateur web) et on affiche un simple texte
server.on("/", [](){
server.send(200, "text/plain", "Page d'accueil");
});
// on démarre le serveur web
server.begin();
}
void loop() {
// à chaque interaction, la fonction handleClient traite les requêtes
// ne pas oublier , sinon aucun accès au serveur WEB
server.handleClient();
}Si vous lancer le moniteur série , vous allez pouvoir récupérer l’adresse IP attribuée par votre Routeur . Vous n’avez plus qu’à lancer cette adresse dans votre navigateur préféré et vous devriez voir apparaître une page WEB avec écrit : « Page d’accueil. »
L’inconvénient de cette démarche , c’est qu’elle oblige à afficher en clair les paramètres de votre WIFI. Si demain , vous passez votre script , vous risquez de faire connaître vos identifiants WIFI. De plus , il faut connaître son SSID , et selon les box il peut être plus ou moins complexe à écrire.
Pour remédier à cela , il existe la bibliothèque WIFIManager.
WIFI Manager
Grâce à cette bibliothèque vous allez pouvoir être en mesure de gérer plus facilement , votre configuration WIFI , et surtout écrire un script plus universel, que vous pourrez passer à vos amis , sans soucis de confidentialité.
Vous pouvez récupérer cette bibliothèque sur le Github de tzapu.
Pour l’installer il suffit de copier le dossier telechargé dans le dossier librairie du dossier Arduino.
Ci-dessous le script , qui permet d’activer WIFIManager :
Les commandes importantes :
- #include <WiFiManager.h>
- WiFiManager wifiManager; ( qui permet de lancer le service )
- wifiManager.autoConnect(« AutoConnectAP »); Qui donne le nom AutoconnectAP à l’AP qu’il crée.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
// WIFI Manager , afin de gérer la connexion au WIFI de façon plus intuitive
#include <WiFiManager.h> //https://github.com/tzapu/WiFiManager
ESP8266WebServer server(80); // serveur WEB sur port 80
void setup() {
Serial.begin(115200); // on démarre le moniteur série
//******** WiFiManager ************
//Local intialization. Once its business is done, there is no need to keep it around
WiFiManager wifiManager;
//Si besoin de fixer une adresse IP
//wifiManager.setAPStaticIPConfig(IPAddress(10,0,1,1), IPAddress(10,0,1,1), IPAddress(255,255,255,0));
//Forcer à effacer les données WIFI dans l'eprom , permet de changer d'AP à chaque démarrage ou effacer les infos d'une AP dans la mémoire ( à valider , lors du premier lancement )
//wifiManager.resetSettings();
//Récupère les identifiants ssid et Mot de passe dans l'eprom et essaye de se connecter
//Si pas de connexion possible , il démarre un nouveau point d'accés avec comme nom , celui definit dans la commande autoconnect ( ici : AutoconnectAP )
wifiManager.autoConnect("AutoConnectAP");
//Si rien indiqué le nom par défaut est ESP + ChipID
//wifiManager.autoConnect();
// ****** Fin config WIFI Manager ************
Serial.println("");
// on attend d'être connecté au WiFi avant de continuer
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// on affiche l'adresse IP attribuée pour le serveur DSN
Serial.println("");
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
// on définit les points d'entrée (les URL à saisir dans le navigateur web) et on affiche un simple texte
server.on("/", [](){
server.send(200, "text/plain", "Page d'accueil");
});
// on démarre le serveur web
server.begin();
}
void loop() {
// à chaque interaction, la fonction handleClient traite les requêtes
server.handleClient();
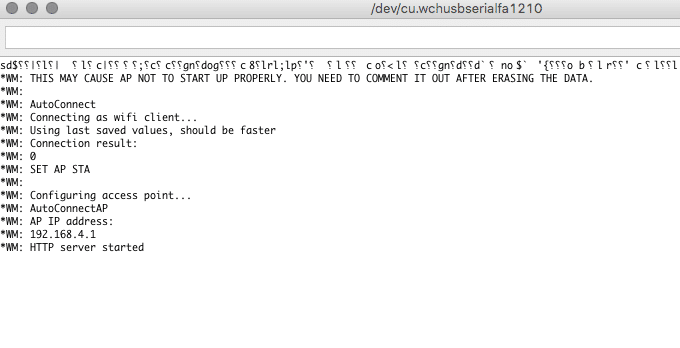
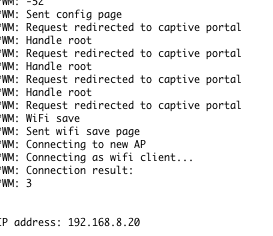
}Téléchargez le sketch , ci-dessus dans votre carte à l’aide de l’IDE Arduino , puis ouvrez le moniteur série afin de voir si tout s’est bien exécuté.
[adsense]Vous devriez avoir ce type de réponse.
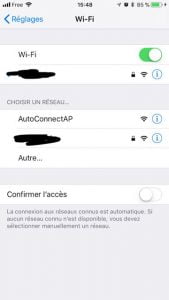
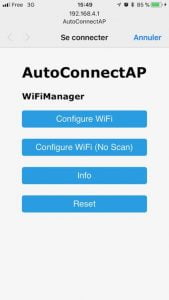
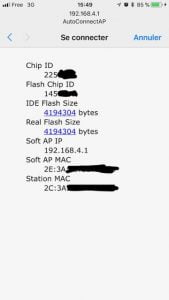
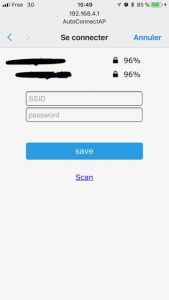
Il ne reste plus qu’ à chercher avec votre mobile ou Pc , l’AP nouvellement créé sur le moniteur série.







Si le réseau AutoconnectAP n’apparaît pas , c’est qu’il y avait déjà des identifiants d’une autre AP déjà enregistré sur le ESP8266.
Décommenter la ligne wifiManager.resetSettings(); afin de forcer la remise à zero des paramètres WIFI de la carte.
Interaction avec serveur WEB
Maintenant que notre carte se connecte bien au WIFI , et initialise notre serveur WEB , on va créer une page , afin de commander l’allumage ou l’extinction de la LED intégré à la carte.
Tout d’abord on va définir la sortie à activer , pour notre LED.La LED interne concerne la sortie GPIO 2 ( voir article sur WEMOS ).
// definition du numero de LED interne
int led = 2;
A la fin de la boucle setup , on ajoute la ligne suivante :
pinMode(led, OUTPUT); // Initialise la broche « led » comme une sortie
Et afin de pouvoir commander la led , nous allons mettre en place une page web , sur notre serveur , dédié à la commande de cette led.
Ça se passe à l’intérieur de la boucle Setup :
server.on("/led", []() {
String Etat=server.arg("etat");
if (Etat == "on") digitalWrite(led, LOW);
else if (Etat == "off") digitalWrite(led, HIGH);
server.send(200, "text/plain", "la led est " + Etat);
});Ce code est chargé à chaque affichage de la page WEB :
http://ip_serveur/led
On récupère la valeur de l’argument etat passé par l’adresse web , sous la forme suivante :
http://ip_serveur/led?etat=on ou http://ip_serveur/led?etat=off
Si on allume la led , si off on éteint la led , puis on envoie le résultat sur la page web , par le biais de la commande send.
Ce qui donne le programme complet suivant :
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
// WIFI Manager , afin de gérer la connexion au WIFI de façon plus intuitive
#include <WiFiManager.h> //https://github.com/tzapu/WiFiManager
ESP8266WebServer server(80); // serveur WEB sur port 80
// définition du numéro de LED interne
int led = 2; // led built IN
void setup() {
Serial.begin(115200); // on démarre le moniteur série
//******** WiFiManager ************
//Local intialization. Once its business is done, there is no need to keep it around
WiFiManager wifiManager;
//Si besoin de fixer une adresse IP
//wifiManager.setAPStaticIPConfig(IPAddress(10,0,1,1), IPAddress(10,0,1,1), IPAddress(255,255,255,0));
//Forcer à effacer les données WIFI dans l'eprom , permet de changer d'AP à chaque démarrage ou effacer les infos d'une AP dans la mémoire ( à valider , lors du premier lancement )
//wifiManager.resetSettings();
//Récupère les identifiants ssid et Mot de passe dans l'eprom et essaye de se connecter
//Si pas de connexion possible , il démarre un nouveau point d'accés avec comme nom , celui définit dans la commande autoconnect ( ici : AutoconnectAP )
wifiManager.autoConnect("AutoConnectAP");
//Si rien indiqué le nom par défaut est ESP + ChipID
//wifiManager.autoConnect();
// ****** Fin config WIFI Manager ************
Serial.println("");
// on attend d'être connecté au WiFi avant de continuer
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// on affiche l'adresse IP attribuee pour le serveur DSN
Serial.println("");
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
// on definit les points d'entrée (les URL à saisir dans le navigateur web) et on affiche un simple texte
server.on("/", [](){
server.send(200, "text/plain", "Page d'accueil");
});
server.on("/led", []() {
String Etat=server.arg("etat");
if (Etat == "on") digitalWrite(led, LOW);
else if (Etat == "off") digitalWrite(led, HIGH);
server.send(200, "text/plain", "la led est " + Etat);
});
// on démarre le serveur web
server.begin();
pinMode(led, OUTPUT); // Initialise la broche "led" comme une sortie
}
void loop() {
// à chaque interation, la fonction hand traite les requêtes
server.handleClient();
}Dans des prochains articles , on verra plus en détail comment créer une interface WEB plus dynamique ….





2 commentaires sur “DIY Wemos ( ou ESP8266 ) WIFI et Serveur WEB”